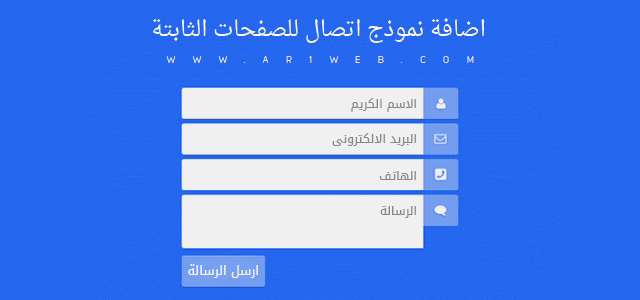
اضافة نموذج اتصال للصفحات الثابتة
صفحة 1 من اصل 1
 اضافة نموذج اتصال للصفحات الثابتة
اضافة نموذج اتصال للصفحات الثابتة

مع اضافة هذه الاداة الى الصفحات الثابتة تمكن الزوار من طرح الاسئلة والمشاكل وتقديم الاقتراحات للمدونة الخاصة بك ، وبتأكيد نعلم جميعا ما وظيفة هذه الاداة لذلك يكفي تفسيراً ، ايضاً اذا قمت بوضع هذه الاداة فى الشريط الجانبى " السايدبار " ، سوف تبطئ من تحميل المدونة الخاصة بك ، لذا يجب عليك وضع نموذج الاتصال المقصود فى صفحة من الصفحات الثابتة
وهذه الإضافة من نموذج الإتصال هي التصميم الإفتراضي ومن يود أشكال عصرية فليتابع تدوينة
شرح طريقة التركيب
1. اذهب الى التخطيط وقم باضافة نموذج اتصال فى الشريط الجانبى " السايدبار "

2. من داخل القالب ابحث عن ]]></b:skin> ثم ضع الكود التالي فوقه
- الكود:
#ContactForm1 {display:none;}
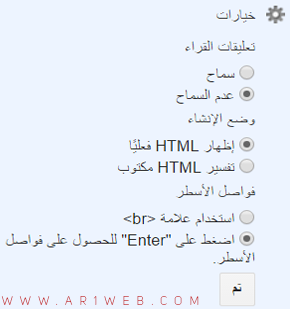
3. انتقل الى قسم الصفحات واضغط على صفحة جديدة ضع في العنوان Contact (يمكنك تغييره للعربية بعد أن تنشر الصفحة)
4. انتقل من وضع تأليف الى HTML وضع الكود التالى
- الكود:
<form name="contact-form">
الاسم الكريم
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
البريد الإلكتروني <span style="color: #f56954; font-size: x-small; font-weight: bold;">مهم</span>
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
الرسالة <span style="color: #f56954; font-size: x-small; font-weight: bold;">مهم</span>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="إرسال" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<style scoped="" type="text/css">
#comments {display:none;}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{
height:auto;margin:5px auto;padding:10px;background:#fafafa;color:#444;width: 100%;border:1px solid #ccc;border-radius:3px;box-sizing:border-box;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;transition:all 0.5s ease-out;}
#ContactForm1_contact-form-email-message{width:100%;height:175px;margin:5px 0;padding:10px 0;background:#fafafa;color:#444;border:1px solid #ccc;border-radius:3px;resize:none;transition:all 0.5s ease-out;}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#444;border-color:rgba(81,203,238,1);box-shadow:0 0 5px rgba(81,203,238,0.7);}
#ContactForm1_contact-form-submit{float:left;background:#0099CC;color:#fff;margin:10px auto;vertical-align:middle;cursor:pointer;padding:10px 18px!important;font-weight:700;font-size:14px;text-align:center;text-transform:uppercase;letter-spacing:.5px;border-radius:4px;border:0;transition:all .8s ease}
#ContactForm1_contact-form-submit:hover {background:#2A2B2B;color:#fff;}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{width:100%;margin-top:35px;}
.contact-form-error-message-with-border {background:#f6f6f6;border:none;box-shadow:none;color:#444;padding:5px 0;}
.contact-form-success-message {background:#4fc3f7;border:none;box-shadow:none;color:#fff;}
img.contact-form-cross {line-height:40px;margin-left:5px;}
.post-body input {width:initial;}
@media only screen and (max-width:640px){
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-submit{width:100%;}}
</style>
- الكود:
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{
height:auto;margin:5px auto;padding:10px;background:#fafafa;color:#444;width: 100%;border:1px solid #ccc;border-radius:3px;box-sizing:border-box;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;transition:all 0.5s ease-out;}
#ContactForm1_contact-form-email-message{width:100%;height:175px;margin:5px 0;padding:10px 0;background:#fafafa;color:#444;border:1px solid #ccc;border-radius:3px;resize:none;transition:all 0.5s ease-out;}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#444;border-color:rgba(81,203,238,1);box-shadow:0 0 5px rgba(81,203,238,0.7);}
#ContactForm1_contact-form-submit{float:left;background:#0099CC;color:#fff;margin:10px auto;vertical-align:middle;cursor:pointer;padding:10px 18px!important;font-weight:700;font-size:14px;text-align:center;text-transform:uppercase;letter-spacing:.5px;border-radius:4px;border:0;transition:all .8s ease}
#ContactForm1_contact-form-submit:hover {background:#2A2B2B;color:#fff;}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{width:100%;margin-top:35px;}
.contact-form-error-message-with-border {background:#f6f6f6;border:none;box-shadow:none;color:#444;padding:5px 0;}
.contact-form-success-message {background:#4fc3f7;border:none;box-shadow:none;color:#fff;}
img.contact-form-cross {line-height:40px;margin-left:5px;}
.post-body input {width:initial;}
@media only screen and (max-width:640px){
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-submit{width:100%;}}
</style>

6. اضغط على نشر وقم بعرض الصفحة لترى النتيجة
 مواضيع مماثلة
مواضيع مماثلة» اضافة شريط آخر الأخبار بصور المواضيع
» اضافة معلومات عن التدوينة اسفل الموضوع
» اضافة صندوق بازرار التواصل الاجتماعي
» اضافة تأثير اللمس لمدونة بلوجر
» اضافة كلمة (مثبت) للمواضيع المثبتة
» اضافة معلومات عن التدوينة اسفل الموضوع
» اضافة صندوق بازرار التواصل الاجتماعي
» اضافة تأثير اللمس لمدونة بلوجر
» اضافة كلمة (مثبت) للمواضيع المثبتة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى